甘特图超级库
Gantt Chart Hyper Library提供了基于JavaScript的Gantt、Schedule、Load和PERT Chart组件,具有可定制的外观和行为、高性能。
DlhSoft的甘特图Hyper Library包含一组交互式调度组件,可在使用纯JavaScript、TypeScript或Angular、React或Vue等框架构建的启用时间线的应用程序中使用。
产品优势
可定制的网格
轻松添加绑定到自定义项目属性的内置或自定义网格列,设置行过滤并显示内置缩略图,以允许用户使用拖放操作在分层集合中垂直移动项目。
可定制的时间线
自定义工作周和天的时间间隔,根据需要添加非工作时间间隔,并使用内置和自定义时间线刻度类型以及内置或自定义标题间隔格式和可选的垂直条。
项目管理
使用基于 Microsoft® Project XML 模式的导入和导出配置和管理任务、依赖关系、资源和分配,并构建高度兼容的应用程序。打印和导出甘特图文档。
可定制的外观
使用 CSS 设置网格和图表项样式或使用自定义代码定义完全自定义的条形模板。依赖线也可以定制。Bootstrap 设计友好,内置对自定义样式类名称的支持。
高性能
默认情况下和按设计启用用户界面虚拟化和异步行为,在现代PC上加载多达10,000个项目时,组件可在3秒内做出响应。
开发人员友好
无限时间免费测试产品。 Typescript定义和AngularJS、Angular 8、React和Vue扩展。有多个示例应用程序可用,包括具有SQL Server®持久性的WebAPI访问示例。
产品功能
基于JavaScript的甘特图
可定制的网格列、汇总的工作分解结构、带有可拖动条和依赖线的漂亮交互式图表、复制粘贴、过滤行、详细的项目更改事件。具有完整的Typescript 2.0+支持。

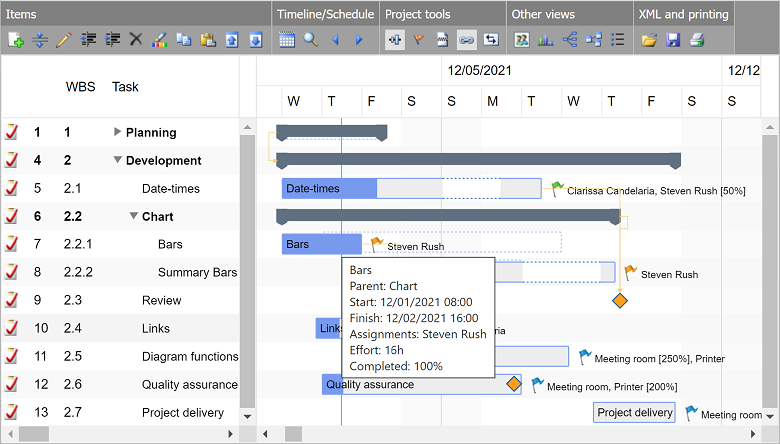
启用项目管理
借助可选的自动计划、关键项目突出显示、资源平衡、基线栏和任务拆分,这些组件在构建时都考虑到了完整的项目管理支持。在JavaScript上运行,例如直接在用户的浏览器中运行。

可定制的外观,模板功能覆盖
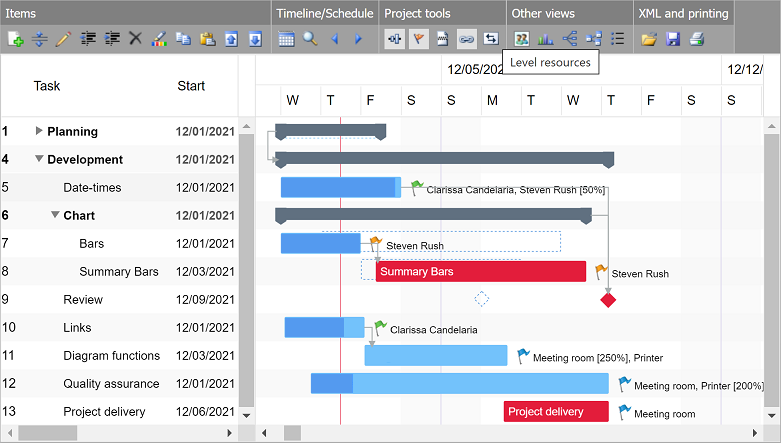
更改输出HTML和SVG元素的颜色和其他样式设置,一般或为单个数据项,并编写模板覆盖函数以根据需要为标准、里程碑和摘要任务和/或依赖行生成自定义界面。例如,添加对条形中断的支持,如下所示。

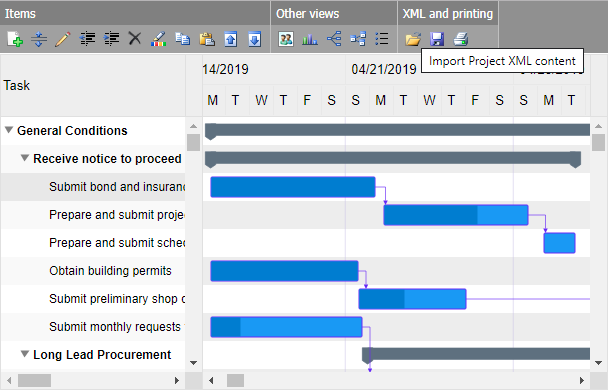
打印、导出图像、Microsoft Project 和 Excel®
调用Print方法启动打印(或PDF导出)。使用GanttChartExporter组件导出 HTML 文档和服务器端 PNG 图像*。通过利用ProjectSerlializer启用保存和加载 Microsoft Project XML内容。也可以使用Adapter API * 从Excel®工作表中保存和加载数据。| * 产品被许可人免费;需要 .NET 服务器。

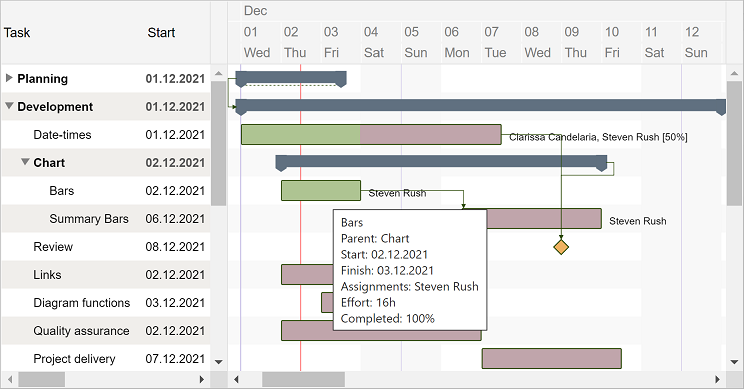
图表标题和时间表
可配置的时间线持续时间和缩放级别,可见天数和工作时间,支持特殊日子,例如假期(每个项目都可能不同),带有内置或自定义间隔和文本的缩放标题,日期格式化程序,以及在拖动时应用的更新间隔。

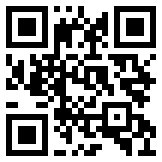
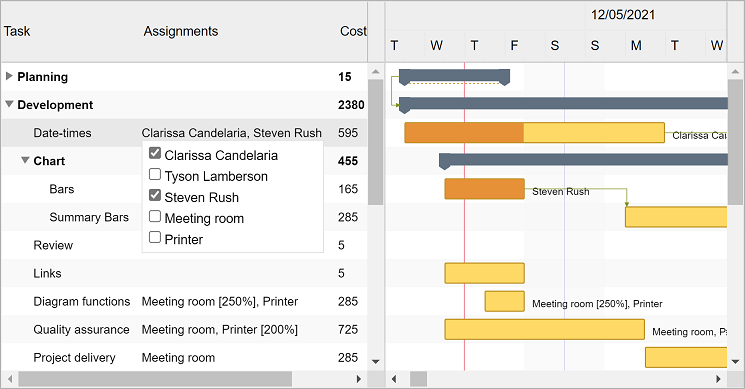
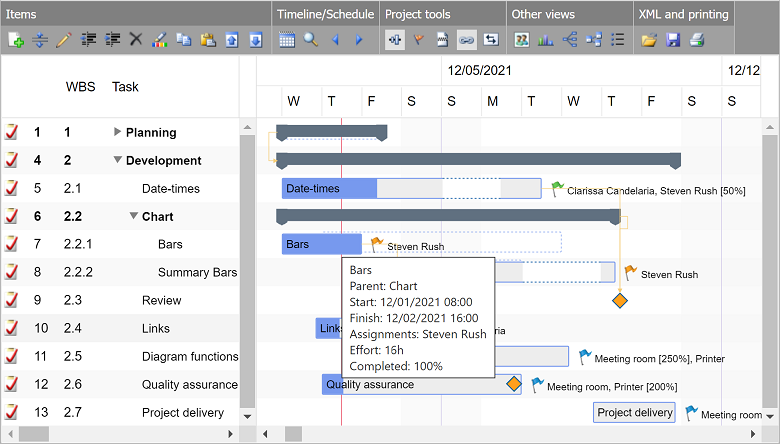
网格单元编辑器,栏附加功能
使用内置或自定义网格单元格模板和转换功能,包括但不限于日期和日期时间格式和选择行为。下面的示例显示了额外的分配选择器和用于任务栏的自定义资源图标指示器。

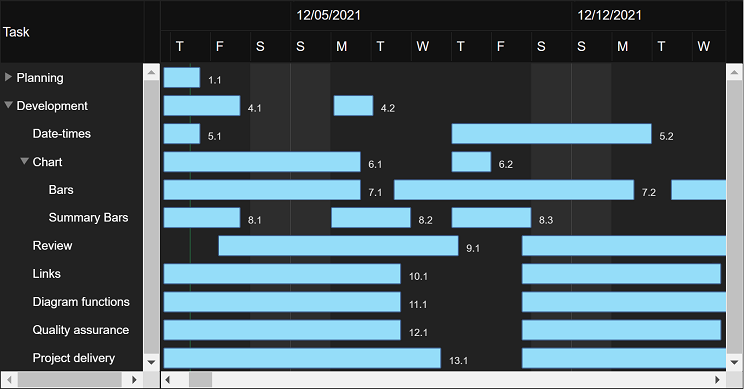
多条/行(项目部分)
任何项目都可以在其行上显示单个条,或者指示要显示的一组条的“部分”数组。每个栏都可以由开发人员单独设置并由用户拖动,具有与分层项相同的API(网格单元格除外。)

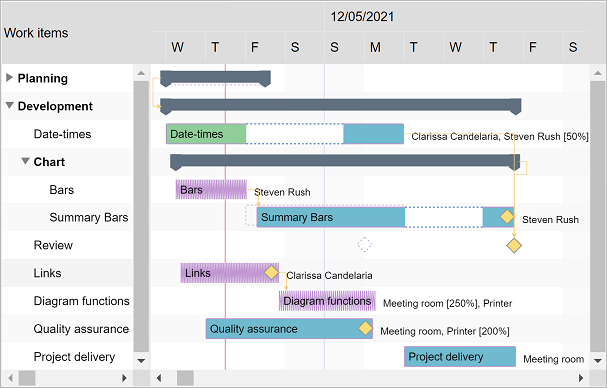
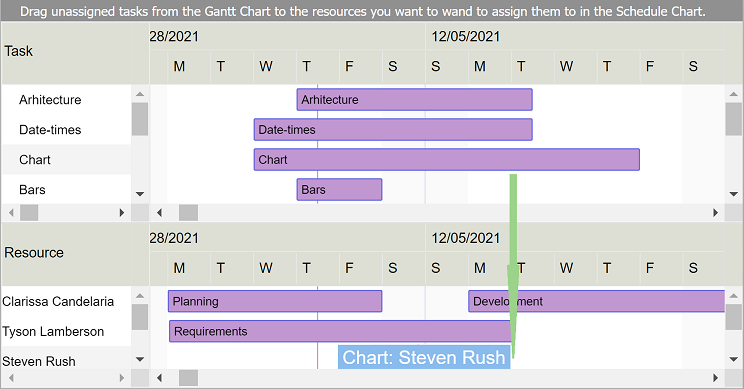
日程表
根据项目数据,您还可以生成图表,在单独的行上显示分配给每个资源的项目,并允许垂直拖动条(从其底部可悬停区域)以更改分配(或使用自定义代码以允许在组件之间拖动它们。)

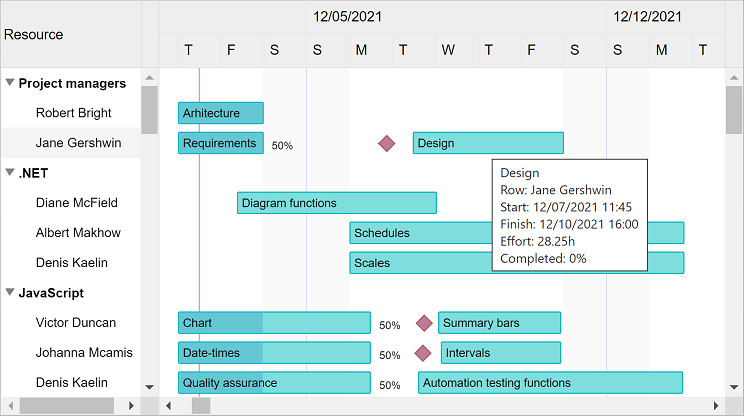
分层资源
在ScheduleChartView组件中,资源也可以以组(无限缩进级别)的形式显示。当然,有充分的扩展和折叠支持。再一次,一切都在JavaScript上。

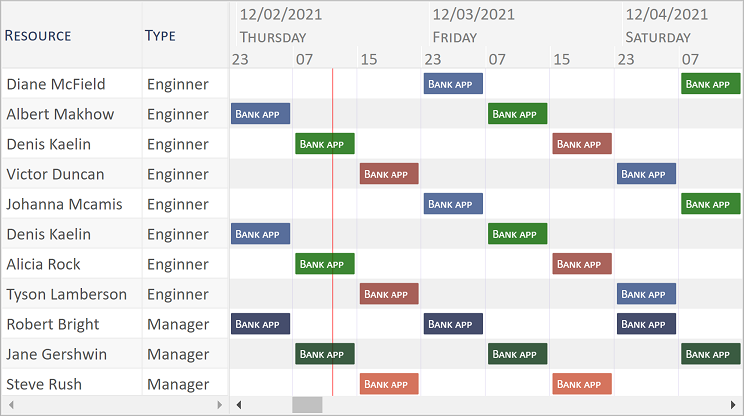
合理的安排
如果您设置自定义标题以显示特定的时间间隔,您可以轻松地呈现任何可以安排的内容。下面介绍的轮班(晚上-早上-下午)只是无穷无尽的一个例子!

负载图, PERT 图,网络图
您还可以根据甘特图项目(或通过动态定义数据)轻松生成其他类型的图表。当然,基于JavaScript和TypeScript定义。


 售前咨询专员
售前咨询专员